Architecture of Spotlight

Description
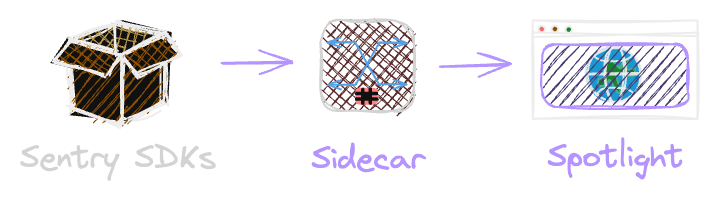
At a high level, Spotlight consists of two components:
-
An overlay (
@spotlightjs/overlay) that renders inside of your application. The overlay is a simple React application, and can seamlessly run in any web application (or even independently!). -
A proxy server (
@spotlightjs/sidecar) which enables push-based communication to the overlay. This is achieved via a simple HTTP relay, allowing SDKs to push events to it, and allowing the overlay to receive events using server-sent events.
For convenience, these packages are combined in a single package (@spotlightjs/spotlight), which is the recommended way to use Spotlight.
This means that adoption in most projects is as simple as adding a single dependency:
npm add @spotlightjs/spotlightRegistering Spotlight in your frontend application:
import * as Spotlight from '@spotlightjs/spotlight';
// only load Spotlight in devif (process.env.NODE_ENV === "development") { Spotlight.init();}You can send any kind of events to the Sidecar, it forwards it to Spotlight and the integrations within Spotlight need to understand what to do with it.
Spotlight by default has a Sentry integration, if you are using a Sentry SDK and enable the Spotlight connection (only required on the Server), Spotlight is able to render Traces/Errors and more in your frontend.